fastadmin后台上传视频后获取视频的时长并存入数据库或者显示到页面上
fastadmin有自带的视频文件上传功能
但是在上传后无法获取视频的时长
需要自己手写代码去实现
实现的方法有两种
第一种是在视频上传后
在后端代码里获取时长后返回到前端
这种还需要安装ffmepg来处理视频
比较麻烦
第二种是在视频上传后
直接在前端用js来获取视频时长
比第一种要简单一些
这次讲的是第二种方法
使用fastadmin自带的文件上传上传视频后
触发视频input的change事件来获取视频时长
然后放入到时长的input输入框
在提交的时候和别的数据一起写入到数据库里面
首先在页面上建一个video标签
写好id并用样式隐藏该标签
<video id='video-file' src='' style="display:none;">
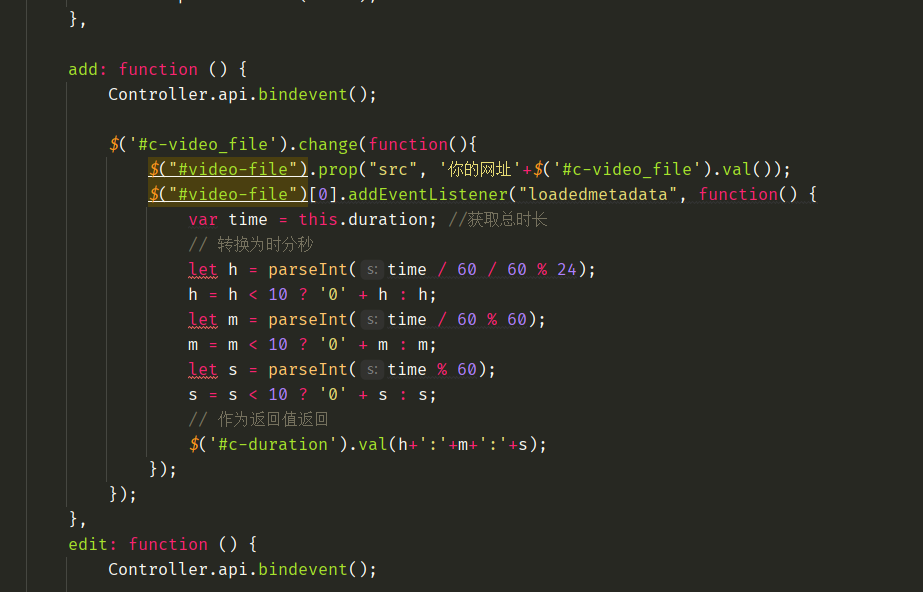
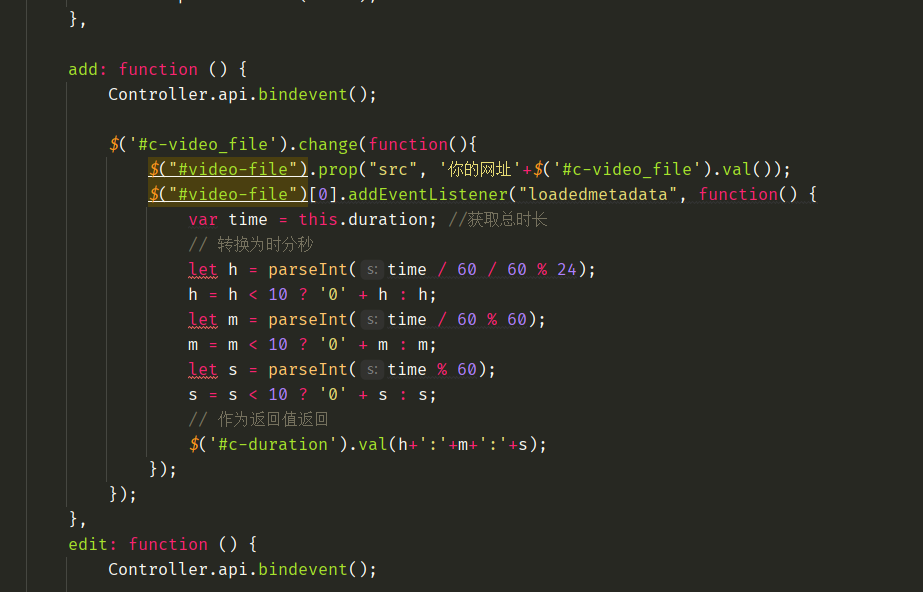
然后在js里写上整个逻辑

$('#c-video_file').change(function(){
$("#video-file").prop("src", 'https://网址'+$('#c-video_file').val());
$("#video-file")[0].addEventListener("loadedmetadata", function() {
var time = this.duration;
let h = parseInt(time / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
let m = parseInt(time / 60 % 60);
m = m < 10 ? '0' + m : m;
let s = parseInt(time % 60);
s = s < 10 ? '0' + s : s;
$('#c-duration').val(h+':'+m+':'+s);
});
});
这段代码的意思是
视频上传后触发input的change事件
将视频地址放入video标签
再使用video标签的加载视频事件
获取到视频的时长总秒数
然后转化为时分秒并把值放在另一个input标签里
显示在页面上或者将这个input标签隐藏
这个时候就可以在提交表单的时候
将时长一起提交存入数据库中

程序开发可联系我

程序开发可联系我